Сегодня наконец-то поговорим о том, как же вывести созданные нами материалы на страницы сайта, то есть узнаем, как создать и настроить меню Joomla.
Я уже упоминала о том, что для того, чтобы статья появилась на сайте, она должна быть привязана к какому-то пункту меню, то есть на нее должна вести ссылка. Это естественное ограничение самого движка — ведь мы создаем динамический сайт, страницы которого генерируются в момент обращения к ним пользователя.
То есть, попросту говоря, чтобы увидеть страницу со статьей, мы должны к ней обратиться. А чтобы обратиться к странице (или к категории), нужно иметь ссылку на нее в меню сайта.
Итак, сегодня мы с вами рассмотрим, как создать меню Joomla, как его настроить и вывести на сайте.
Как создать меню Joomla
Итак, управление меню в Joomla осуществляется через Менеджер меню (по аналогии с Менеджером категорий, материалов, ссылок. Joomla вообще любит всяческие менеджеры 🙂). Попасть в него можно либо с главной страницы админки по клику по пиктограмме: либо в главном меню «Меню» -> «Менеджер меню».
Вот что менеджер меню представляет из себя:

- Прежде всего, здесь присутствует две вкладки:»Меню» — перечислены все меню, которые есть на сайте. Вы можете создавать любое количество разных меню. Столько, сколько вам нужно.
- Все они будут присутствовать в этом списке.»Пункты меню» — при переходе на эту вкладку вы увидите все пункты того меню, которое вы редактировали последним . На мой взгляд, это не самый логичный подход — чтобы зайти внутрь нужного меню и увидеть его пункты, нагляднее и удобнее просто кликнуть по его названию в списке всех меню (3). Но эта вкладка есть, и о ней нужно знать. Далее:
- Список меню
- Здесь можно посмотреть, сколько пунктов меню опубликовано, сколько — нет, сколько удалено, и отсортировать пункты меню по этим признакам.
- Очень важный момент — указано, в какой позиции расположено это меню (точнее, не само меню, а модуль, который это меню выводит. Но об этом дальше). Если помните, расположение всех позиций шаблона можно посмотреть, дописав в адресной строке после имени сайта /?tp=1.
- Ну и кнопки стандартных операций — добавления нового меню, удаления уже имеющегося и т.д.
Воэможно, вы обратили внимание, что в Joomla по умолчанию уже присутствует встроенное меню «Main menu», в котором лишь один пункт — «Номе», то есть главная страница. Это как раз иллюстрация того, о чем я говорила выше — чтобы страница была видна на сайте, в меню должна быть ссылка на нее.
Стандартное меню Joomla можно, конечно, просто настроить под свои нужды, но я советую вам не использовать его, а создать свои менюшки, а встроенное потом удалить. Опять-таки, как и в случае с удалением стандартной встроенной категории, вначале создать свои, а только потом удалять встроенное меню.
Тут дело вот в чем: на сайте должно обязательно присутствовать меню, один из пунктов которого должен быть помечен как главная страница. Это меню удалять нельзя, иначе у сайта просто не будет главной, и он не откроется. На практике, конечно, такого не произойдет — Joomla просто не позволит вам удалить меню, в котором указана главная страница сайта.
Как назначить ту или иную страницу главной, мы поговорим чуть ниже, когда начнем создавать свое меню Joomla.
Для того, чтобы создать новое меню, кликаем по пиктограмме «Создать» в правом верхнем углу Менеджера меню.
Открывшееся окно содержит минимум настроек: 
- Название меню — под каким именем меню будет в списке всех меню
- Тип меню — имя этого меню для системы. Проще и удобнее задавать «говорящие имена» — я планирую расположить меню слева, отсюда и название.
- Описание вводить не обязательно, хотя если у вас есть какие-то заметки, связанные с этим меню, можете заполнить это поле
Обратите внимание: все эти имена и описания на сайте НЕ выводятся! Они нужны только для внутреннего пользования. Так что можете задавать любые удобные и понятные лично вам названия!
Как добавить пункты в меню Joomla
Входим внутрь созданного меню, кликнув по его названию, и нажимаем «Создать». Открывается окно добавления нового пункта меню.
Самое первое, что нужно сделать, это определить тип пункта меню, который мы создаем, потому что все дальнейшие настройки будут определяться именно этим выбором. Нажимаем «Выбрать» и в отдельном всплывающем окне видим всевозможные варианты, которые мы можем сопоставить с пунктом меню.
Мы можем «повесить» на наш пункт меню и контактные страницы, и поиск, и ссылки, и обращение к новостным лентам и т.д. Помимо того, когда вы устанавливаете новые компоненты, то они встраивают в это окно и свои пункты. Например, компонент фотогалереи добавляет возможность создания пункта меню, ведущего на страницу галереи.
Разбирать все эти возможности сейчас не имеет смысла. Говорить мы будем о них по мере того, как будем изучать возможности Joomla. Будем учиться создавать страницу контактов, тогда и создадим нужный пункт меню, к примеру. Сейчас же у нас речь идет о выводе материалов, поэтому нас интересует раздел «Материалы». Давайте посмотрим, какие возможности вывода материалов нам доступны.

Итак, на пункт меню можно назначить:

Определившись с типом пункта меню, продолжаем его создание: 
- Вводим заголовок пункта меню. А вот этот заголовок на сайте выводится!
- Алиас заполняется автоматически транслитом названия. Можно забить вручную при необходимости.
- Здесь можно ввести какие-то свои пометки
- При желании можно не публиковать создаваемый пункт меню, и он не будет отображаться на сайте. Также для него можно выставить уровень доступа.
- А вот здесь внимательно выберите из выпадающего списка именно то меню, пункт которого создаете. Обычно оно уже выбрано по умолчанию, но всегда стоит проверить, чтобы потом не плеваться, переделывая!
- Если вы создаете подпункт какого-то пункта меню, то в качестве родителя выбирайте именно его. Joomla позволяет создавать меню любой степени вложенности подпунктов, но злоупотреблять этим, наверное, не следует, чтобы не запутать пользователя. Двух-трех уровней вложенности вполне достаточно. Если вам требуется больше, лучше сделайте еще несколько отдельных менюшек.
- Где откроется новая страница — в том же окне или в новом. Конечно, удобно совершать переходы в рамках одного окна, но возможно, у вас возникнет необходимость поступить иначе. Joomla — это комбайн. Далеко не факт, что вы используете ее возможности хотя бы наполовину. Она позволяет сделать с сайтом абсолютно все, что в голову придет. И хотя меня часто ставят в замешательство некоторые настройки и возможности — я просто не понимаю и не могу представить, зачем и кому ЭТО может пригодиться, может быть, как раз вы этими возможностями будете с удовольствием пользоваться.
- А вот здесь как раз определяется, будет ли страница, на которую ссылается этот пункт меню, главной на сайте или нет.
- Интересный момент — для каждой страницы сайта можно назначить свой шаблон, если у вас их установлено на сайте несколько. Полезно, если вы хотите как-то выделить страницу, на которую ведет пункт меню, из общего стиля сайта.
Настройки справа я описывать не буду, во-первых, потому, что большую часть из них мы будем рассматривать в следующем уроке, а во-вторых, там все понятно без особенных пояснений. Если в чем-то сомневаетесь — лучше не трогайте. Что-то неясно — можете спросить у меня в комментах. Отвечу всем без исключения.
Вот таким образом мы пункт за пунктом создаем меню сайта. Однако не спешите обновлять страничку с сайтом — своего меню вы там все равно не обнаружите. Почему?
Возможно, вы помните, что когда мы изучали, как устроена Joomla , я упоминала о том, что чтобы что-то вывести на сайте, это что-то нужно поместить в модуль, а затем этот модуль разместить в нужной позиции.
Следовательно, нам нужно создать модуль меню и определиться с его местоположением, выбрать для него позицию из тех, которые предоставляет шаблон.
Как вывести меню на сайт Joomla
Чтобы создать модуль — блок на странице, в который можно поместить практически любое содержимое, а конкретно сейчас, меню — воспользуемся Менеджером модулей.
Открыть его можно, нажав на соответствующую иконку в Панели управления:  или Расширения — > Менеджер модулей:
или Расширения — > Менеджер модулей:  Интерфейс его похож на другие Менеджеры Joomla, так что остановимся лишь на наиболее важных элементах:
Интерфейс его похож на другие Менеджеры Joomla, так что остановимся лишь на наиболее важных элементах: 
- Список всех модулей, которые есть на нашем сайте. У меня на скрине стандартные модули Joomla, которые включены в исходный пакет установки. У вас, возможно, будут другие, хотя, если вы впервые открываете Менеджер модулей, все должно выглядеть так же.
- Включен или нет модуль — то есть виден ли он на сайте или нет. Кликом по этому значку можно быстро переключать состояние — включать/выключать модуль.
- Позиция, в которой модуль расположен. Напомню, посмотреть, какие позиции есть в шаблоне, можно, набрав в адресной строке: имя_сайта/?tp=1. Ну и конечно, просмотр позиций модулей должен быть разрешен (а по умолчанию он запрещен). Включается он здесь: Расширения — Менеджер шаблонов — Настройки.
- Тип модуля, то есть по факту — его содержимое.
- Страницы, на которых он расположен. Любой модуль можно располагать как на всех страницах сайта, так и на некоторых, и даже на одной-единственной. Где это сделать, читаем далее.

настройка меню
Для создания нового модуля кликаем «Создать», и появляется новое всплывающее окно, в котором нужно выбрать тип создаваемого модуля:  Выбираем «Меню» и попадаем в панель создания/редактирования модуля:
Выбираем «Меню» и попадаем в панель создания/редактирования модуля:

Есть еще и расширенные настройки, которые касаются, в основном, изменения внешнего вида модуля меню за счет использования CSS.
Теперь обновляем страничку сайта и — поздравляю вас! — видим свое долгожданное меню!
Если же вдруг мои поздравления оказались преждевременными, то прошу в комменты — постараемся разобраться с вашей проблемой.
Ну вот на сегодня и все! Я пыталась сделать урок как можно более подробным и понятным для начинающих, буду стараться и в дальнейшем писать такие статьи. Так что подписывайтесь на обновления , чтобы их не пропустить!
Кстати, следующий урок я посвящу наконец-то настройке вывода материалов на сайте Joomla. О чем пойдет речь?
Ну вы, наверное, уже обратили внимание, что созданные нами статьи перегружены всякими значками, иконками печати, ненужными подписями, а статьи на страницах располагаются не так красиво, как мы себе представляли. И вообще, внешнему оформлению контента пока далеко до идеала.
Из этого туториала Вы узнаете, как создать Меню пользователя в шаблонах Joomla 3.x .
Joomla 3.x. Как создать меню пользователяВойдите в админ панель Joomla , перейдите на вкладку Меню (Menus) — Менеджер Меню (Menus Manager):
Нажмите на кнопку Новый (New), для того чтобы создать новый пункт меню:

Введите данные о новом пункте меню, такие как Название (Title), Тип элемента меню (Menu Type) и Описание (Description). Сохраните и закройте новый пункт меню (Save & Close):

Нажмите на новое Меню пользователя (User Menu), для того чтобы добавить для него новые Пункты меню (Menu Items):

Нажмите на кнопку Новый (New):

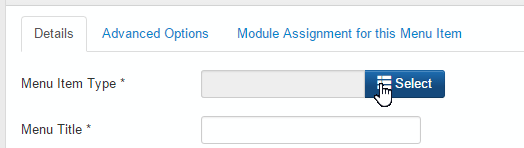
Выберите Тип элемента меню (Menu Item Type):

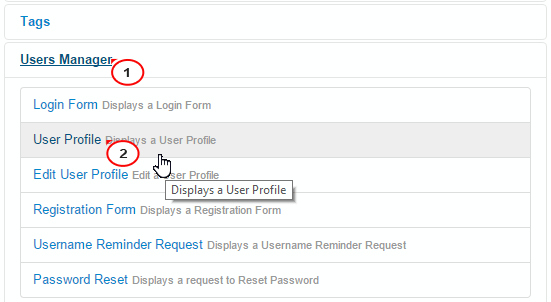
Для этого Меню пользователя , Вы можете использовать любой тип меню из категории Менеджер пользователей (Users Manager). Например, мы выберем Профиль пользователя (User Profile ) в качестве первого пункта меню:

Добавьте Название пункта меню (Menu title). Сохраните и закройте пункт меню (Save & Close):

Вы можете аналогично создать другие пункты меню:

Создайте модуль для нового Меню пользователя :
Перейдите на вкладку Расширения (Extensions) — Менеджер модулей (Module Manager):

Нажмите на кнопку Новый (New):

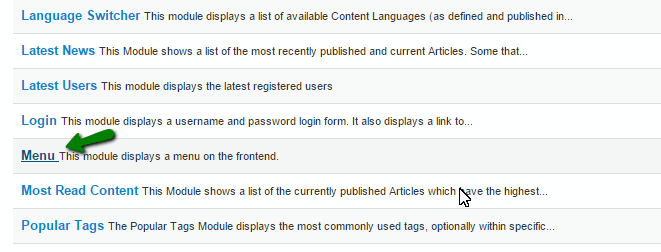
Выберите тип модуля Меню (Menu):

Введите Заголовок (Title):

Выберите позицию модуля. Вы можете узнать подходящую позицию в списке themeXXXX (где XXXX - это номер шаблона, или Вы можете перейти по , для того чтобы ознакомиться с туториалом, который покажет, как узнать все доступные позиции в шаблоне:

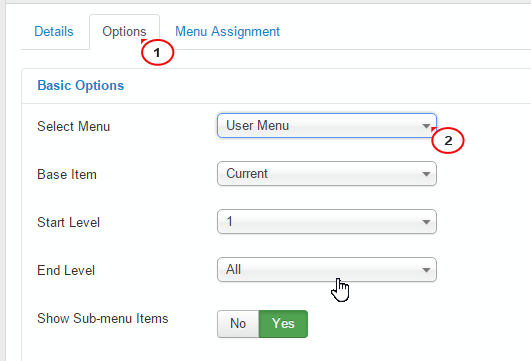
Откройте вкладку Настройки (Options), для того чтобы выбрать новое Меню пользователя (User Menu) для этого модуля:

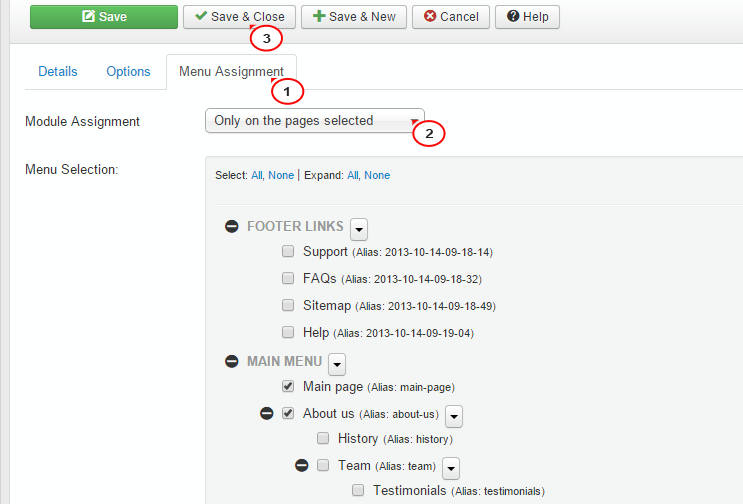
Нажмите на вкладку Добавить на страницу (Menu Assignment), для того чтобы выбрать, на какой странице должен отображаться этот модуль. Сохраните и закройте модуль (Save & Close):

Для того чтобы создать Меню пользователя , следуйте таким инструкциям:
Откройте ваш сайт, обновите выбранную страницу — например Главную страницу (Домашнюю страницу ), на которую мы добавили Меню пользователя . Просмотрите внесённые изменения:

Вы можете также ознакомиться с детальным видео-туториалом ниже.
Создание меню в joomla это один из важнейших элементов навигации на вашем сайте. Меню позволяет облегчить поиск необходимого материала на страницах, позволяет быстро перемещаться между разделами, категориями.
Создание меню в Joomla
В админ панели сверху нажимаем Меню Менеджер меню, по умолчанию у вас доступно Main Menu, оно же главное меню, у этого пункта есть выпадающий пункт - Создать пункт меню, выбираем Main Menu.

Я продемонстрирую три способа как сделать меню в joomla.
Способ первый - блог категорий
Создадим первый пункт меню - Автомобили, в типе пункта меню выбираем Блог категории, выбор категории - Автомобили, целевое окно - Родитель, это значит, что открытие произойдет в той же вкладке, меню - Main Menu оставим как есть, родительский элемент - Корневой пункт меню, так как это первый элемент, он всегда будет на странице. Состояние - опубликовано, чтоб пункт меню отображался на сайте.


Повторим все действия как с Автомобилями для Мотоциклов и Велосипедов, и у нас созданы пункты меню по всем категориям.


в списке модулей нажмем на название модуля Main Menu(главное меню) для внесения изменений,

а именно: позиция модуля Menu, показывать подпункты меню - да,


Перейдём на наш сайт и увидим, что вверху нашего шаблона появилось созданное меню.

Поскольку мы создавали тип меню - блог категорий то при клике на пункт меню на странице будут отображаться все статьи из соответствующей категории: мотоциклы,

велосипеды

И автомобили.

Способ второй - отдельный материал
Изменим пункт меню Мотоциклы, название исправим на Ява, очистим алиас "mototsikly" иначе это может привести к ошибке,

тип пункта меню установим материал, а сам материал выберем Ява.

 Проделаем эту же процедуру для остальных пунктов меню,
Проделаем эту же процедуру для остальных пунктов меню,

перейдем на сайт и увидим,


Способ третий - выпадающее меню
Снова создадим пункт меню Мотоциклы, тип меню - системные ссылки - заголовок,

очищаем алиас (псевдоним) пункта меню,

Сохраняем. Откроем материал Ява и в выпадающем блоке родительский элемент выбираем -Мотоциклы.

Теперь пункт меню Ява дочерний по отношению к родительскому пункту Мотоциклы.

Проделаем то же самое с Харлеем, указав родительским пунктом Мотоциклы, а к пунктам велосипеды и автомобили привяжем подобным образом соответствующие статьи.

Перейдём на сайт и увидим,

что наше меню стало похоже на меню из первого способа, но если навести курсор к названию меню,

То станут видны выпадающие - дочерние пункты, ведущие к статьям.

Конкретно на этом шаблоне раскрытие меню происходит при наведении курсора на заголовок меню,

Но можно и кликнуть на это название для открытия остальных скрытых пунктов. Ну а клик по дочерним пунктам меню откроет материал на сайте как во всех предыдущих способах.

Какой из этих основных способов создания меню в joomla захотите использовать - решать вам. Хочу отметить, что в одном меню можно использовать все способы сразу, хотя так обычно не делают, первый способ удобен, когда очень много материалов в категории и посетитель вашего сайта перейдет сразу в раздел с интересующими материалами. Второй способ можно видоизменить, сделав ссылку на материал, в тексте которого будут ссылки на материалы одного раздела, третий способ дает возможности быстро просмотреть список статей раздела в меню, на мой взгляд, это оптимальный вариант. А ведь еще можно в меню сделать ссылку на карту сайта, форму регистрации, добавить ссылку на внешний ресурс... и много чего еще, но об остальных вариантах мы поговорим в другой раз.
В этом видео подробно показано как сделать меню в Joomla:
Рекомендуем смотреть видео в полноэкранном режиме, в настойках качества выбирайте 1080 HD , не забывайте подписываться на канал в YouTube , там Вы найдете много интересного видео, которое выходит достаточно часто. Приятного просмотра!
Создадим страницу с контентом и ведущий на неё пункт меню.
Как создать материал
1. В главном меню панели управления Joomla выберите Материалы -> Менеджер материалов .
2. Откроется страница с уже созданными статьями. Их можно просмотреть, отредактировать или удалить, но сейчас нас это не интересует. Чтобы добавить новую статью, нажмите кнопку Создать в левой верхней части страницы.
3. В поле Заголовок введите название статьи.
4. В основное поле вставьте её текст. Создавать материалы прямо из админ-панели удобно, потому как Joomla предлагает для этой цели функциональный и удобный визуальный редактор, основные инструменты форматирования в котором не спрятаны глубоко и у большинства пользователей не вызовут вопросов. Однако есть некоторые возможности, о которых стоит упомянуть.
- Редактор может работать как в визуальном режиме, так и в режиме просмотра исходного кода материала. Чтобы активировать его, нажмите Инструменты -> Исходный код .

- Обратите внимание на вкладки. Самое популярное действие, кроме правки текста - добавление в него картинок. Эта функция в расширенном виде доступна на вкладке Изображения и ссылки .

- Простая вставка картинок (без широких возможностей) спрятана не так далеко: Вставить -> Вставить/редактировать изображение .

Однако вместо загрузки файла картинки такой подход предполагает вставку адреса ссылки, ведущей на рисунок.

- На вкладке Материал есть кнопка Модуль , с помощью которой можно вывести разного рода содержимое (архивы статей, последние, самые популярные посты и т. д.) прямо в материале. Нажмите кнопку Модуль и выберите, информацию какого именно хотите вывести, нажав на его названии.

После выбора в материале появится новая строка кода.

5. Когда материал готов, из раскрывающегося списка Категории выберите раздел, которому он принадлежит (как создавать категории, читайте здесь). Кроме того, вы можете добавить запись в Избранное, если нажмёте Да в одноимённой области.
6. Из раскрывающегося списка Доступ выберите, кто может просматривать материал. По умолчанию установлен уровень доступа Public - это значит, что страница будет находиться в публичном доступе и просмотреть её сможет любой желающий.
7. В поле Метки введите теги поста.
8. Когда материал будет полностью готов к публикации, нажмите кнопку Сохранить .

Как создать пункт меню
1. В панели управления Joomla откройте Меню -> Менеджер меню .
2. Загрузится страница со списком доступных меню. Щёлкните на том, в котором должен появиться новый пункт. Шаблон, установленный по умолчанию, содержит три меню: Top (верхнее), Main Menu (отображается справа) и User Menu (меню пользователя, которое появляется только после авторизации на сайте). Новый пункт можно добавить в любое из них, но я создам его в меню Top.

В нём мы видим два совершенно ненужных пункта (Sample Sites и Joomla.org ) и один (Home ), который надо переименовать, он ведёт на главную страницу сайта. Установите флажки рядом с ненужными пунктами и нажмите кнопку В корзину , щёлкните на оставшемся пункте, в поле Заголовок меню открывшейся страницы вместо Home введите Главная и нажмите Сохранить . В результате верхнее меню сайта полностью поменяет структуру.
3. Для добавления пункта в редакторе меню Top нажмите кнопку Создать .

4. Нажмите кнопку Выбрать области Тип пункта меню открывшейся страницы.
5. Из появившегося списка выберите Материалы -> Материал (подробнее об остальных типах меню читайте здесь).

6. В области Выбор материала нажмите кнопку Выбрать .
7. Либо найдите нужный материал в списке имеющихся, либо воспользуйтесь поиском - в поле Фильтр введите заголовок вашей статьи и нажмите Искать . Когда пост будет найден, щёлкните на нём кнопкой мыши.

8. Чтобы добавить пункт, нажмите кнопку Сохранить . Обратите внимание на дополнительные настройки: в частности, вы можете задавать родительский элемент меню (с помощью этой функции можно создавать подменю), устанавливать уровень доступа (как в материалах), изменять порядок расположения элементов и т. д.
Теперь можно перейти на сайт и посмотреть, что получилось - щёлкните на вновь созданный пункт меню и посмотрите свой первый материал.
Сегодня я расскажу вам, как сделать меню Joomla . Также вы узнаете, как заполнить меню пунктами и как отобразить его на странице. В качестве примера я буду использовать бесплатный шаблон JM Services .
Что такое меню в Joomla и для чего оно нужно?
Меню – один из важнейших элементов любого сайта. Оно позволяет организовать структуру страницы. Благодаря меню, пользователи могут без труда перемещаться по сайту. У каждого пункта меню есть свой псевдоним идентификатора, за счёт которого можно сократить и упростить ссылки.
Как добавить меню в Joomla?
В Joomla предусмотрена встроенная система для создания меню. Пройдите в панель администрирования, а затем перейдите во вкладку управления Меню (Menus ).
Menus > Manage > Add new menu (Меню > Менеджер меню > Новое меню)
Перед вами откроется следующая форма:
- Title (Заголовок ) – введите заголовок нового меню;
- Menu Type (Тип меню ) – системное название меню;
- Description (Описание ) – опциональное поле для ввода описания нового меню;
- Menu Permissions (Права доступа к меню ) – выставите необходимые права доступа (я предпочитаю использовать настройки по умолчанию );
- Save & Close (Сохранить и закрыть ) – нажмите на эту кнопку, чтобы сохранить настройки меню.
Вы только что создали меню для Joomla 3 ! Оно выглядит следующим образом:
Пункты меню в Joomla: что это и как их создать?
В каждом меню может быть пунктов и разделов. Пункты меню определяют тематику содержимого страниц, на которые они ведут. К примеру, я создаю пункт для перехода в блог. Попробуйте сами! Пройдите в панель администрирования сайта:
Menus > > Add new menu item (Меню > Название вашего меню > Добавить новый пункт меню)
Появится следующая форма:
- Menu Title (Заголовок меню ) – введите название пункта меню;
- Alias (Алиас ) – введите псевдоним для нового пункта меню;
- Menu Item Type (Тип пункта меню ) – нажмите Select (Выбрать ).
Здесь из выпадающего списка можно выбрать тип нового пункта выпадающего меню Joomla 3 . Я выбрал Category Blog :
Как только выберете тип пункта меню, вас перенаправит к предыдущей форме:
- Choose a Category (Выберите категорию ) – выберите категорию для статей;
- Menu (Меню ) – выберите меню. В данном примере используется My menu ;
- Parent Item (Родительский элемент ) – выберите родительский элемент. Я выбрал Menu item root , но вы можете создать собственную иерархию.
Можно переходить по другим вкладкам и выставлять настройки для каждого пункта меню. Допускается использование значений по умолчанию.
- Save & Close (Сохранить и закрыть
Перед вами появится сообщение о том, что новый пункт меню успешно сохранён:
Последующие пункты меню добавляются таким же образом. Взгляните на мой тестовый образец:
Создаём и выводим модуль меню Joomla на страницу
Пройдите в панель администрирования сайта:
Extensions > Modules (Расширения > Модули).
На этой странице вы увидите список модулей, которые можно использовать для вашего сайта. Чтобы отобразить меню на странице, нужно создать модуль меню для Joomla 3 . Для этого нажмите кнопку «New » («Создать »):
На этой странице можно увидеть список доступных типов модулей. Нажмите на «Menu » (Меню ):
И перед вами появится следующая форма:
- Title (Заголовок ) – заголовок для нового модуля;
- Select Menu (Выбрать меню ) – из выпадающего списка выберите меню, которое мы только что создали;
- Position (Расположение ) – выберите, где будет отображаться модуль. У каждого шаблона Joomla свой список расположений для модулей меню. Я выбрал header (заголовочная часть страницы );
- Status (Статус ) – переключите статус на Published (Размещено ), иначе меню не будет отображаться на странице;
- Menu Assignment (Привязка меню ) – перейдите в эту вкладку, и привяжите модуль меню к определённым страницам.
Во вкладке Menu Assignment можно привязывать модули к конкретным пунктам меню. Таким образом, меню можно показывать только на определённых страницах сайта.
- Module Assignment (Привязка модуля ) – укажите, на каких страницах должен отображаться модуль. Я выбрал опцию On all pages (На всех страницах );
- Save & Close (Сохранить и закрыть ) – нажмите эту кнопку, чтобы сохранить настройки.
На этом всё! Посмотрите, как горизонтальное меню для Joomla 3 смотрится на сайте.